"Add to Cart" Buttons
The Add to Cart button is a vital tool for online merchants using GrooveKart, allowing customers to effortlessly add products to their shopping cart. Whether using a third-party embed or a native in-app button, both options support variations, which means a dropdown menu can be included for products with different sizes, colors, or other attributes. Here's how you can implement both types of buttons.
Third-Party Embed Button
First, navigate to your products and click to edit the product you want a button.
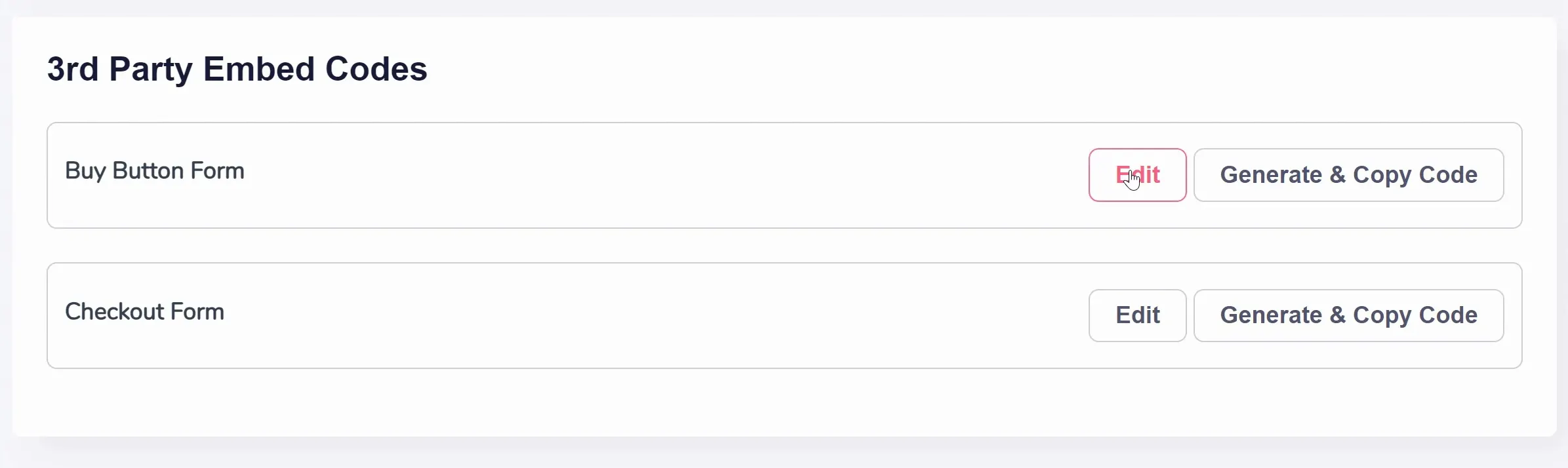
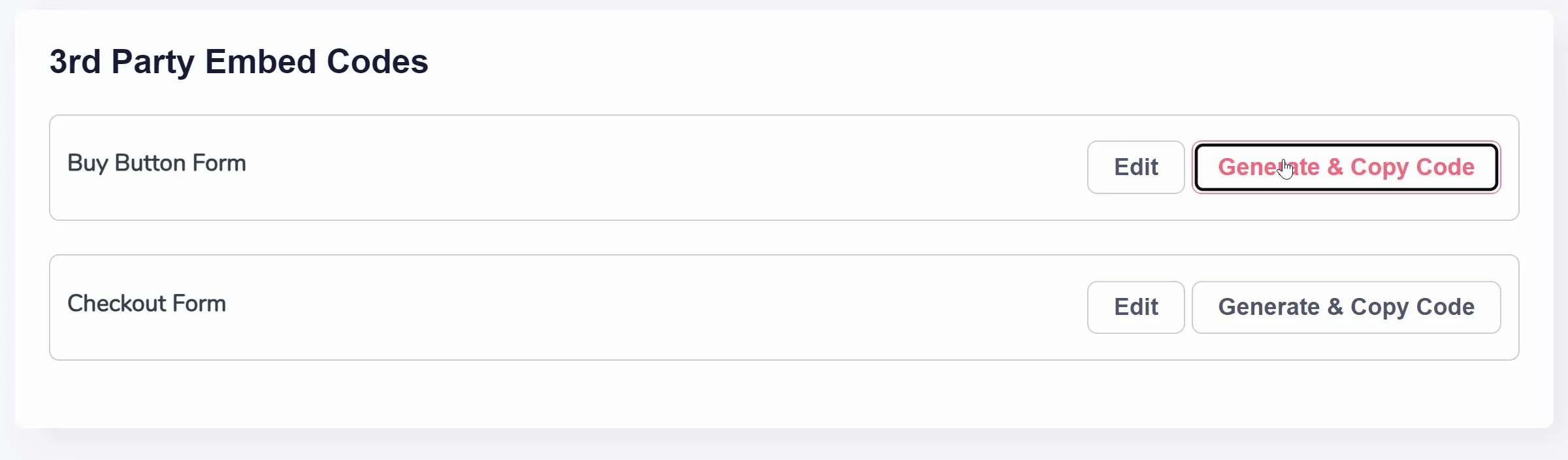
Scroll down to 3rd Party Embed Codes and click "Edit" to the right of "Buy Button Form" (shown below).

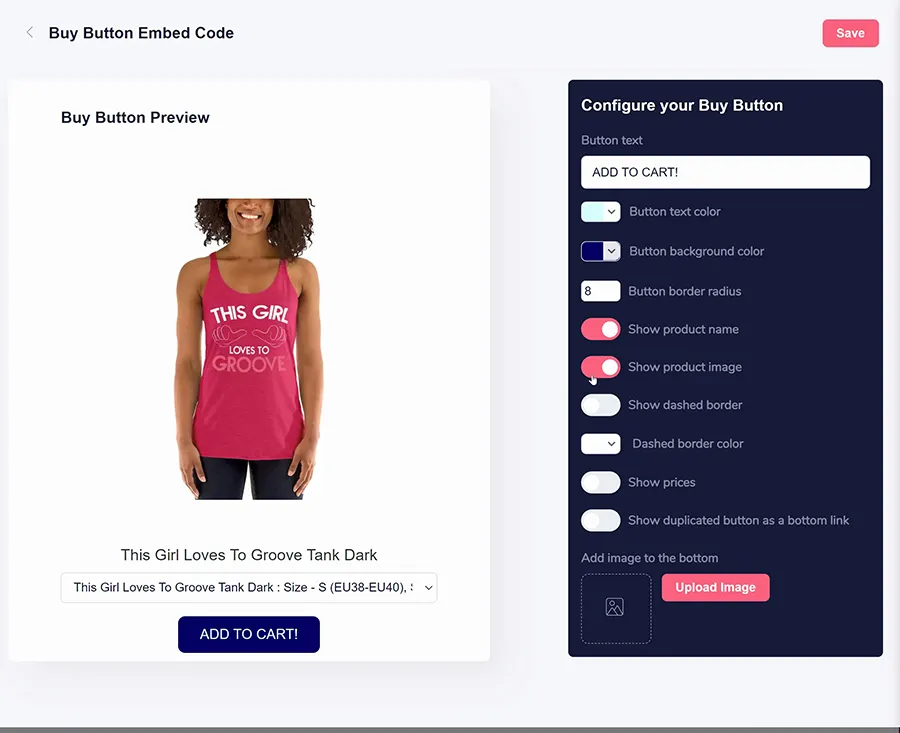
You can customize the button's functionality and appearance, including Button Text, Button Text Color, Button Background Color, Button Border Radius in Pixels, and various toggles for features like Show Product Name, Show Product Image, and more.

After making your selections, click "Save." You'll be brought back to the product settings. Click "Generate & Copy Code" next to the Edit button you clicked earlier. You can now paste the generated code where needed on any site, enabling the third-party Buy Button.

Native In-App Button
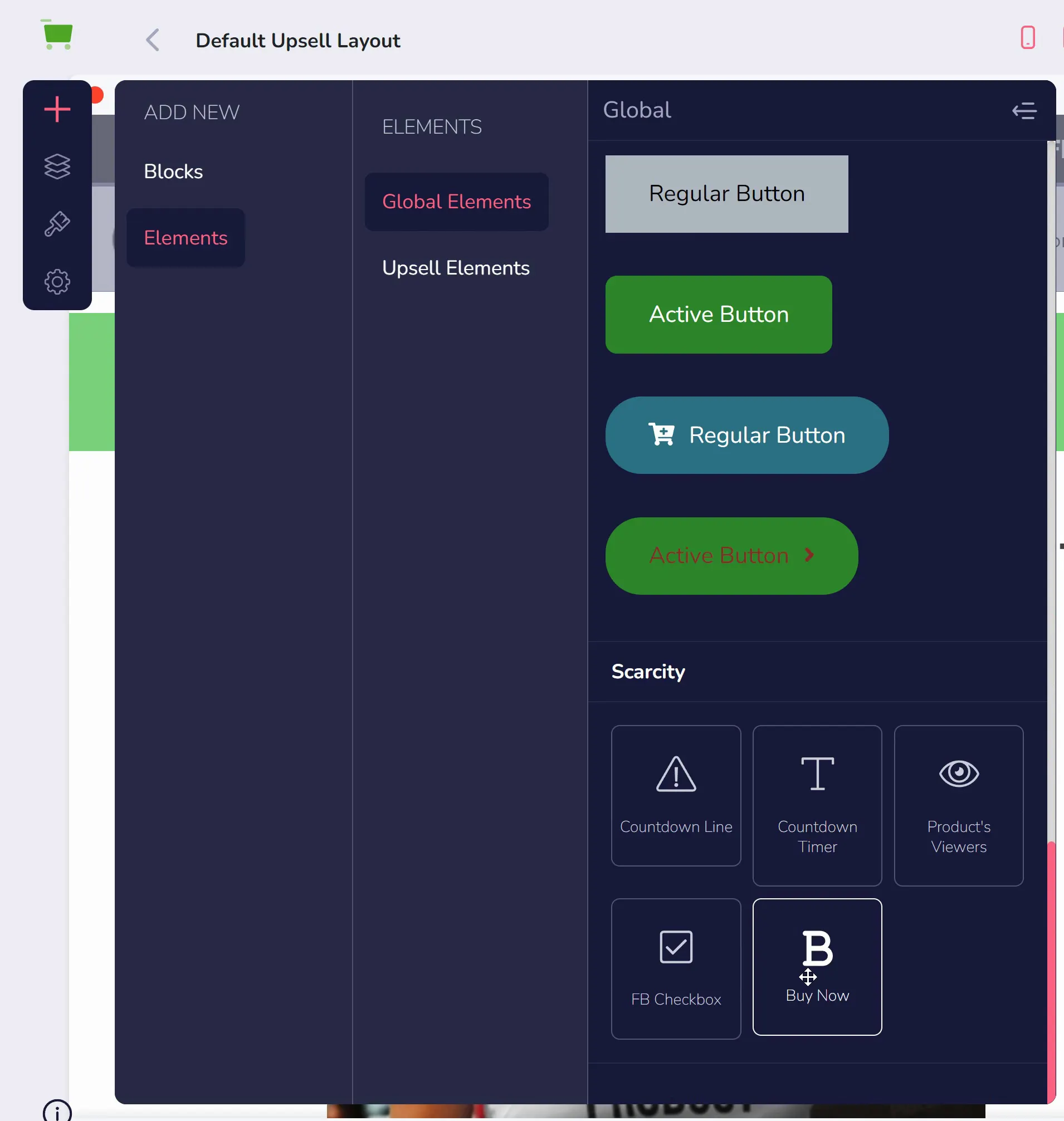
First, launch the store builder in GrooveKart. Click the plus + button in the left sidebar, navigate to Elements, scroll down to Scarcity, and click/drag the Buy Now element onto the desired location on the page.

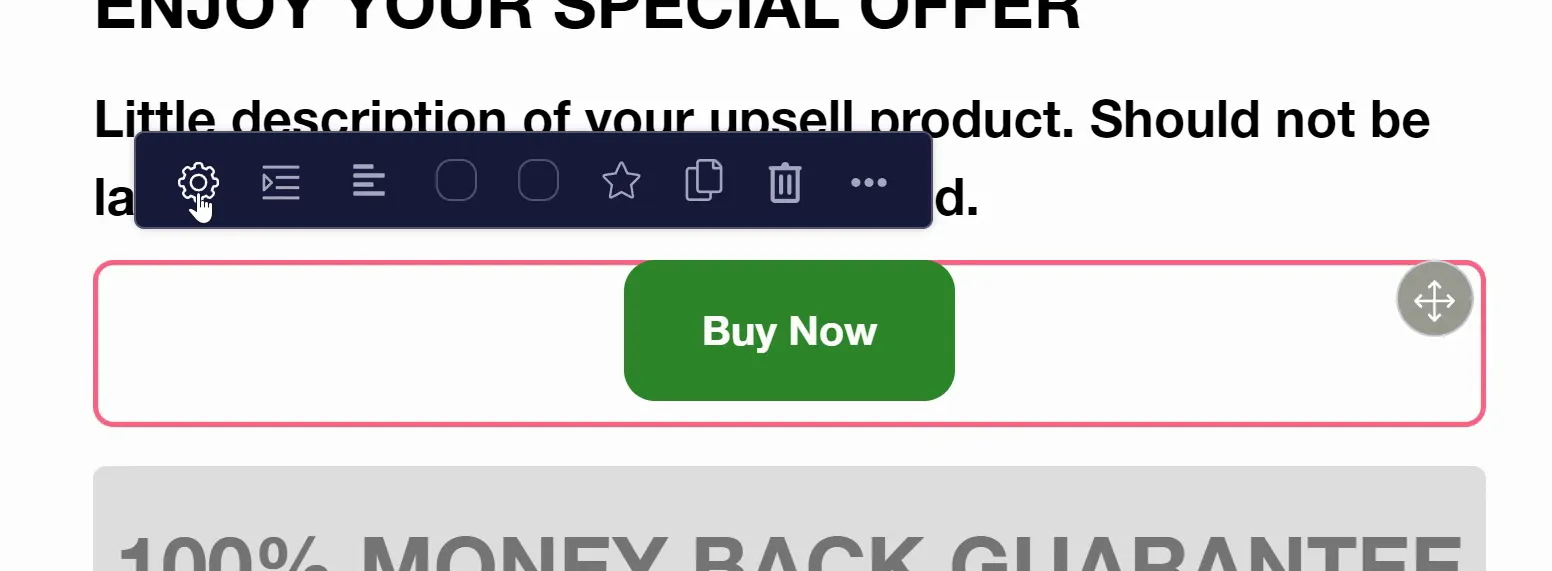
Click the settings gear icon to set up the button (shown below).

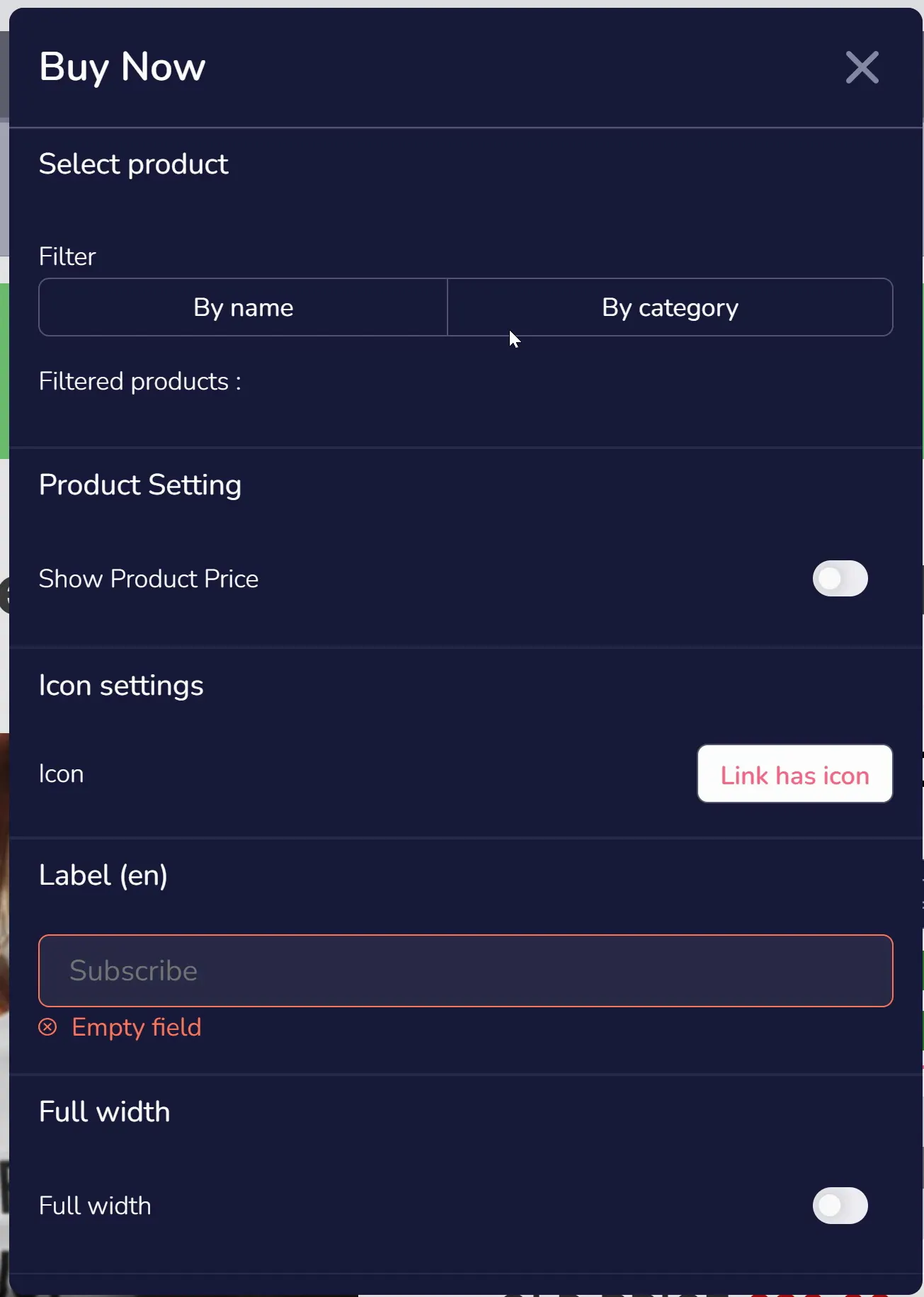
You can choose the product, toggle "Show Product Price," set up the Icon, Label, and Full Width toggle.

Category Products Element
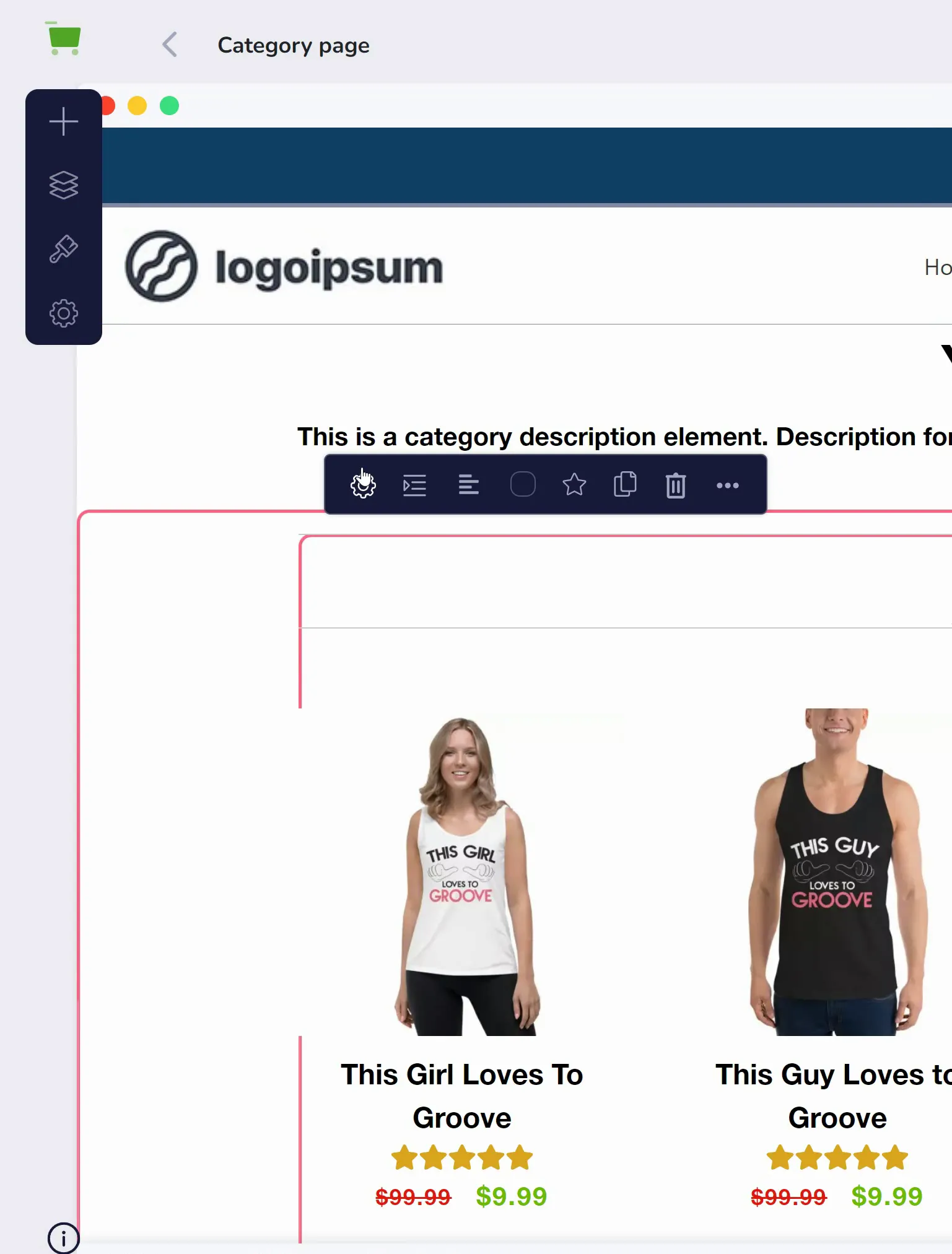
In the Category Page within the store builder, click to select the "Category Products" element.

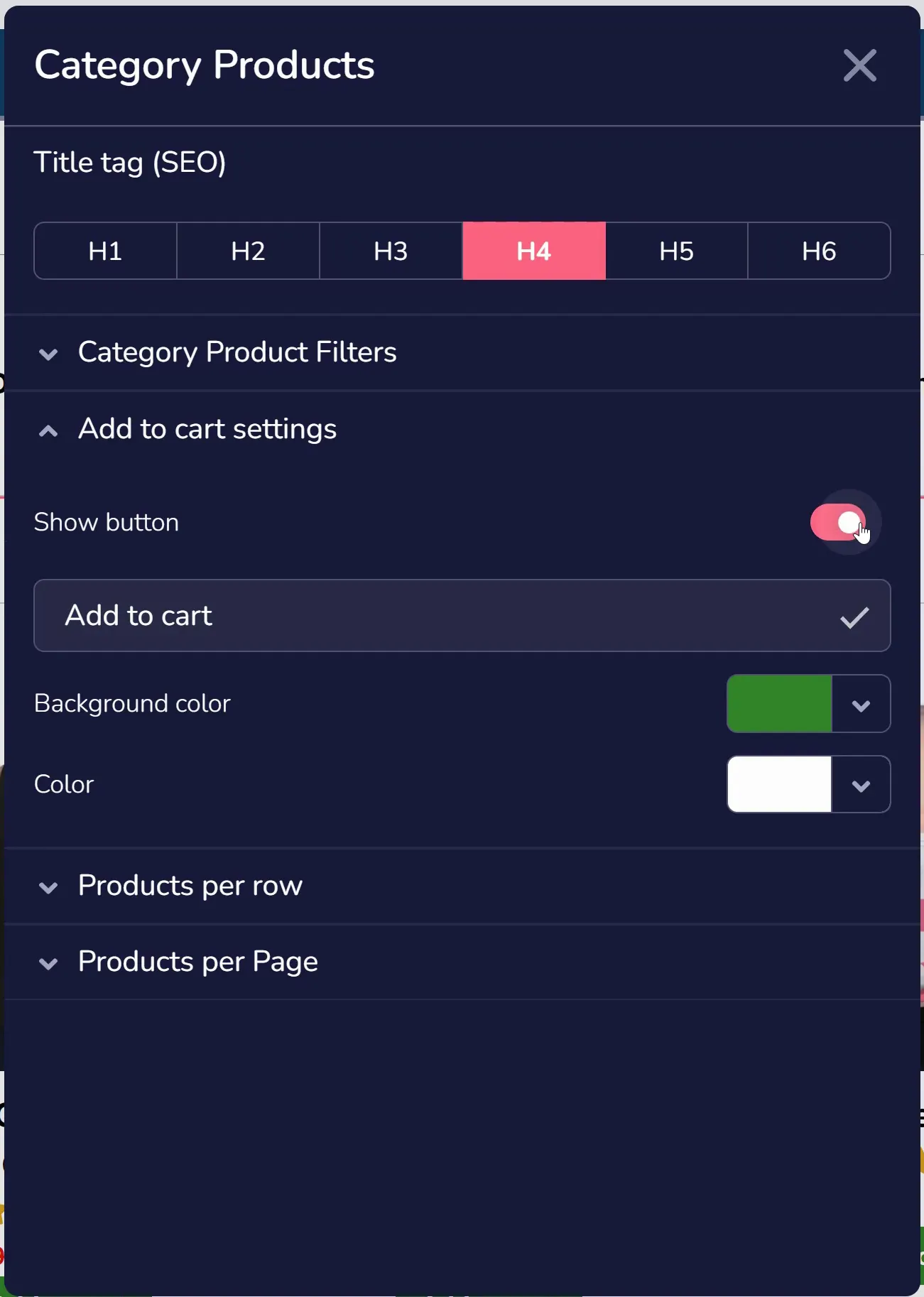
Click the settings gear, then in the popup settings window, click the dropdown for "Add to Cart Settings," and toggle "Show Button."

The Add to Cart button offers robust flexibility in GrooveKart, whether you prefer to use a third-party solution or the platform's native elements.