Adding GrooveMail Forms to GroovePages
Any form you create in GrooveMail, can be easily added into GroovePages sites. To start, you'll first need to create a GrooveMail form. Then head over to your chosen page in GroovePages.

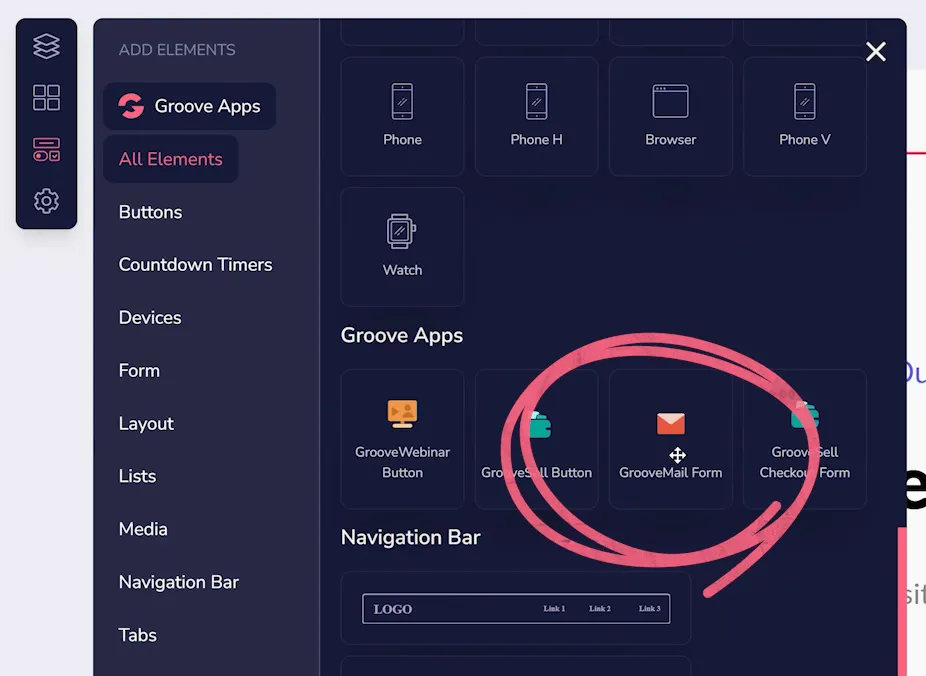
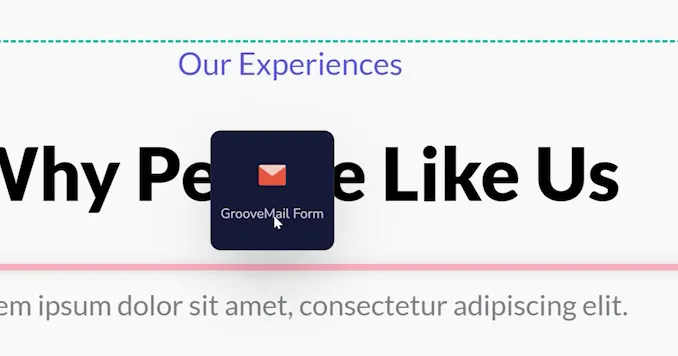
In the GroovePages builder, click "Elements" in the sidebar. Scroll down to find Groove Apps and locate the GrooveMail Form element (shown above). You can click and drag this element anywhere on your page (as shown below).

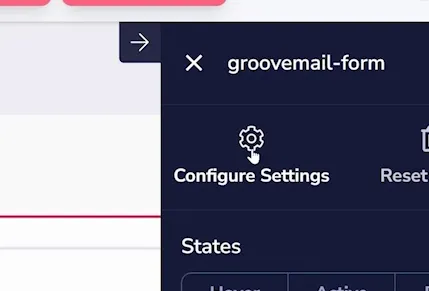
Once on your page, the element will just be a demo image. Click it and choose the settings gear icon above it or Configure Settings from the right hand sidebar (as shown below).

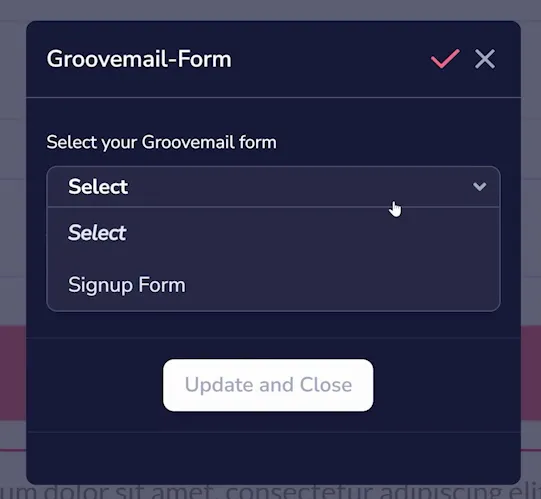
In the popup window that appears, choose which form you want to add (shown below).

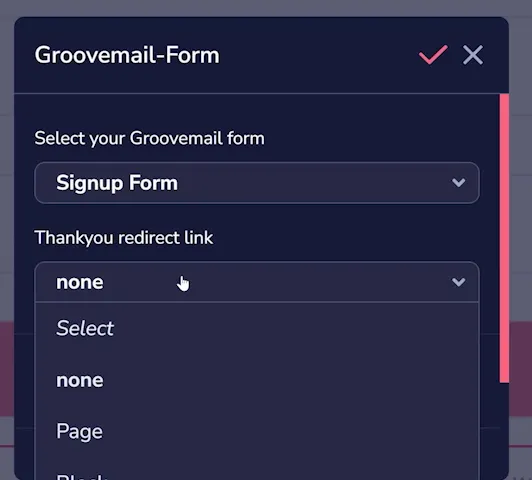
Next, choose the Thank You Redirect Link (as shown below). This is what shows up when someone submits their information through the form. You can choose between:
- None (where the form will submit, but the user remains on the same page)
- Page (a page within your GroovePages website)
- Block (which scrolls to a block on the page you are currently editing)
- URL (which can be used to send people to external websites)
- Popup (a GroovePages popup which you have previously created)

Once you click "Update and Close", your form will be added to the page. To ensure it is visible to the public, make sure to publish your changes.