GrooveSell Checkouts: Custom CSS
GrooveSell allows you to add custom CSS to your checkouts for an ultimate tailor-made experience. You can do this if you are an experienced coder and know CSS well (Step 1A below) or if you have little CSS background (Step 1B below) there are options!
Step 1A: For Experienced Coders
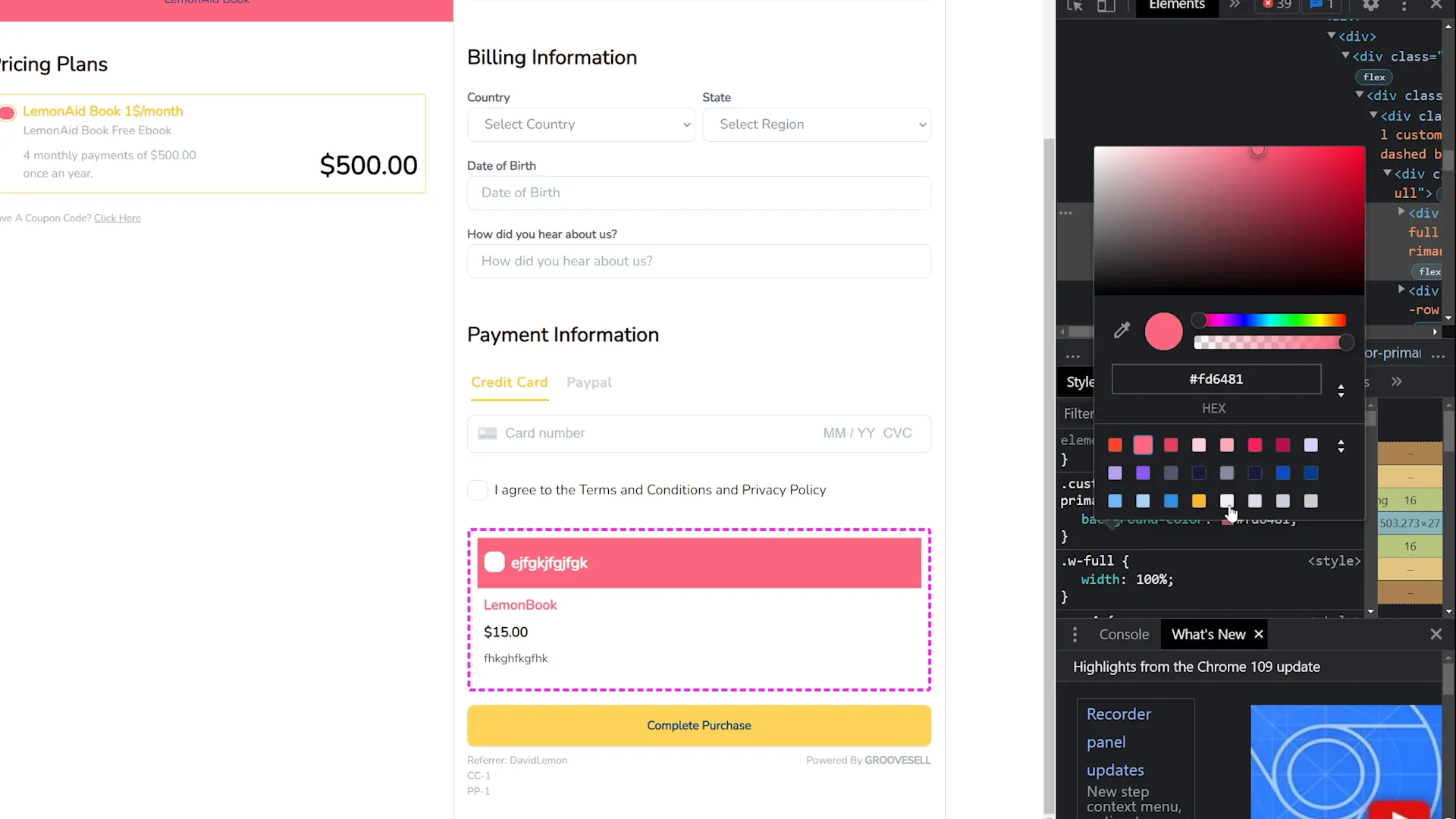
First, if your are a knowledgeable coder, you'll want to use the inspection tool in your browser to find the styles of any element on a page. In Chrome (shown below) right click an element you want to modify, and click Inspect (in Firefox, this is "Inspect Element").

In the sidebar, under Styles, you can modify the CSS to your choosing. Once it appears the way you want it, copy the changed CSS and move to Step 2.

Step 1B: For Those Who Are New to CSS
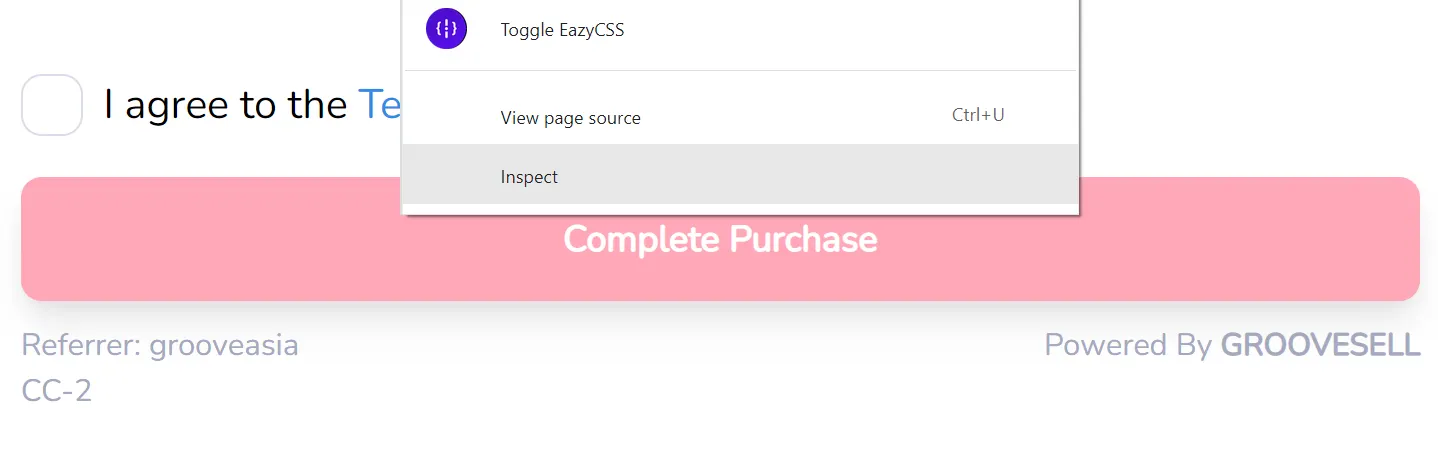
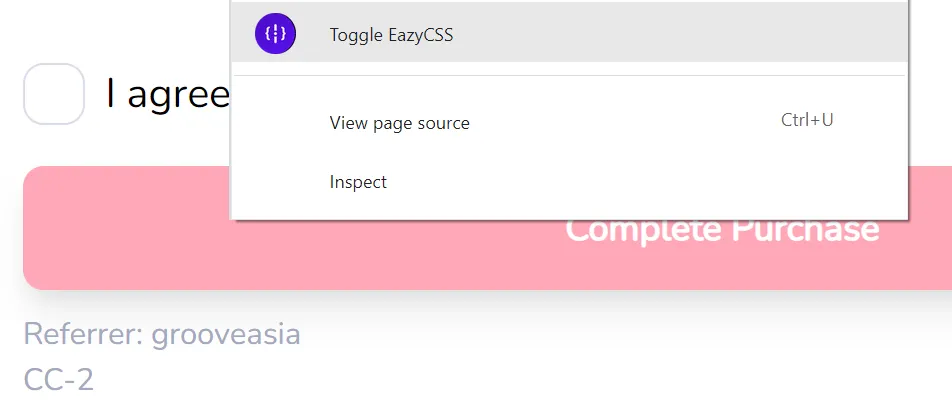
First, install a CSS editing Chrome extension such as EasyCSS. Using this, you can right click on the page, and choose "Toggle EasyCSS" to start the extension (as shown below).

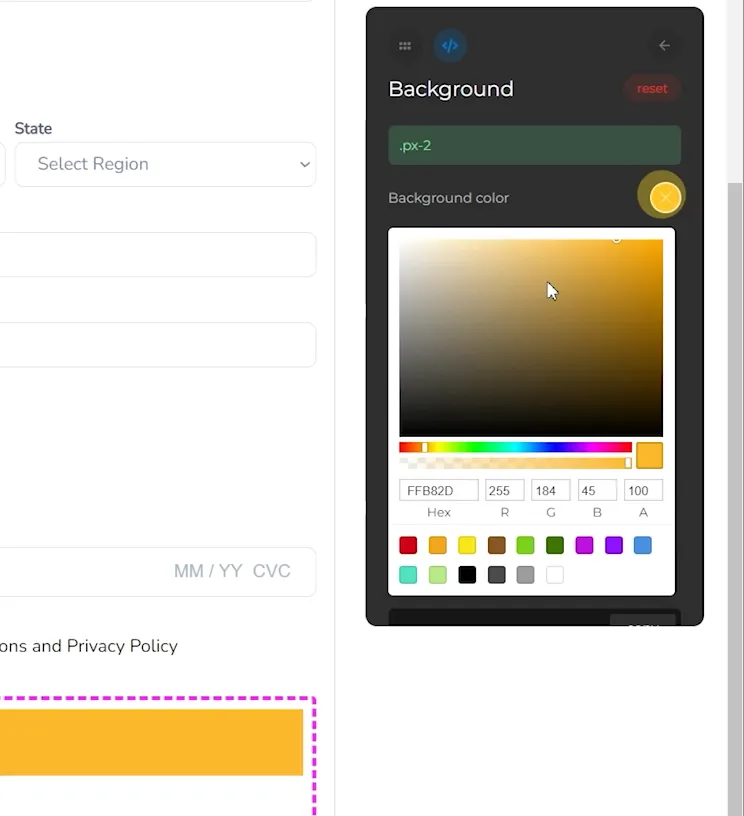
A sidebar will appear with options for the page. First, click on the element on the page you want to change. Then in the sidebar, you can change what you want while the results are shown in your browser.

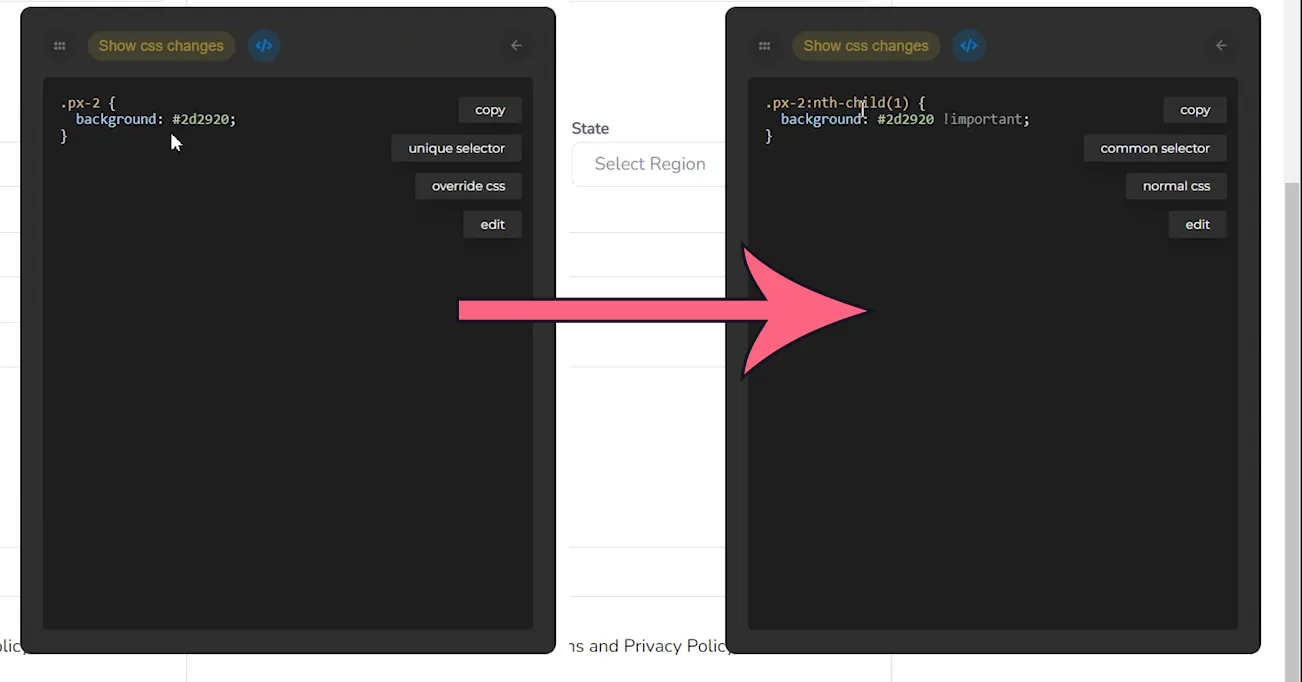
When you're ready to get the code, click the </> code icon. We recommend clicking "override css" (which will add code to ensure your styling is the one Groove uses) and "unique selector" (which will add code to specify that this styling applies only to the element you chose). Select and copy all of this code, then move to step 2.

Step 2
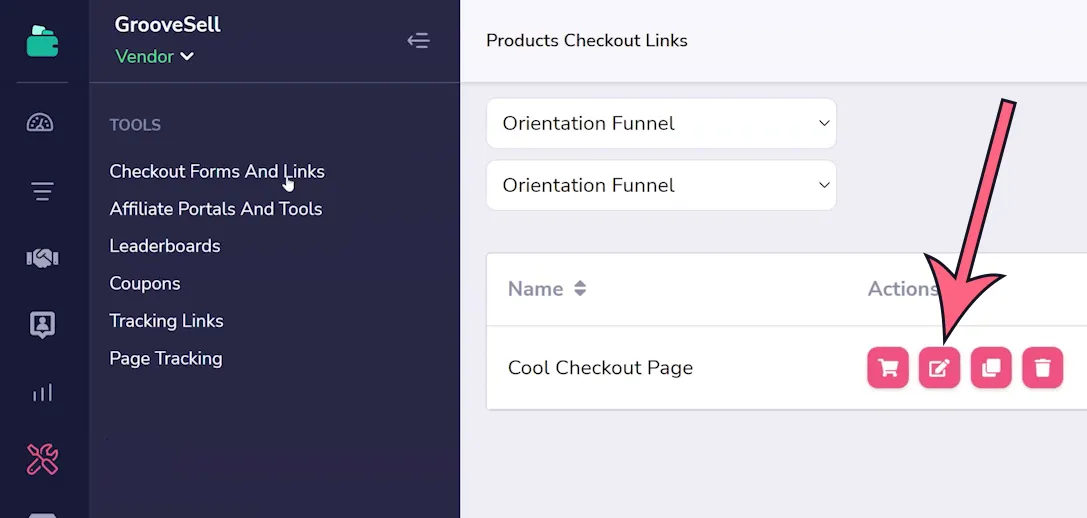
Navigate to your GrooveSell Funnels and Products. There, find the product for which you want to edit the checkout page and click the Checkout Links icon (these can also be found in the sidebar under Tools -> Checkout Forms And Links).

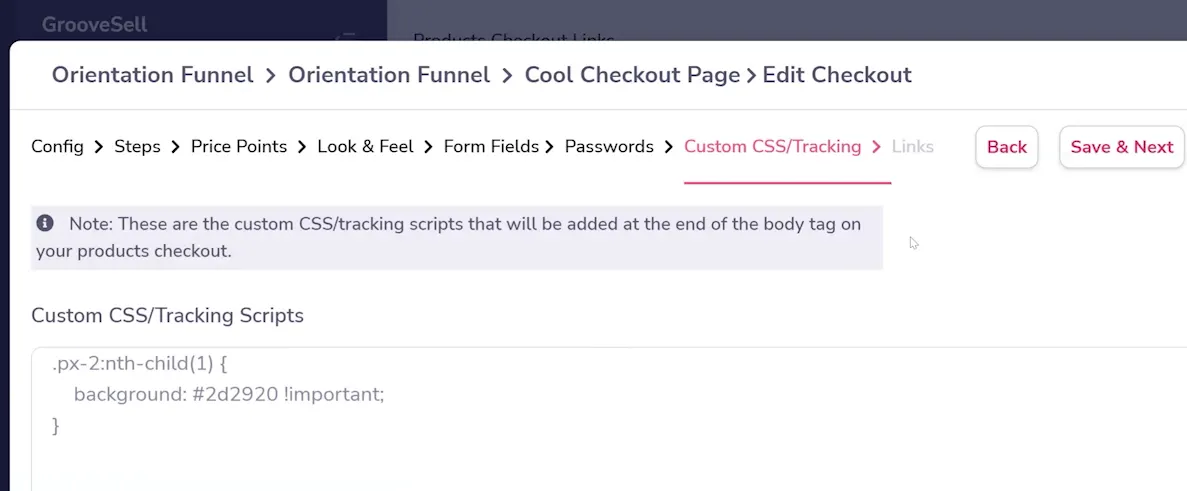
Find the checkout link you want to use and click the Edit icon (pointed out above). Under the Custom CSS/Tracking step, paste in the Custom CSS you copied earlier and save your changes.