Using Mailto Links in GroovePages
Mailto links are helpful for quickly and easily opening an email client with a pre-filled email address, subject line, and/or message body. You can create a link that says "Reach out to the team!" and, when clicked, it automatically opens a new email draft addressed to your team.
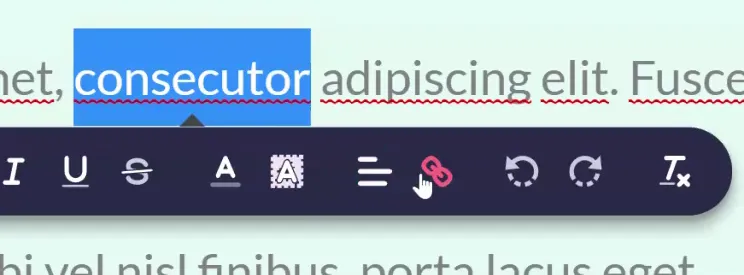
You can create your link within GroovePages or open a text editor to edit it and then copy it into GroovePages once you're satisfied. Let's start in GroovePages. These can be added in any text area. Click in a text box, highlight the word(s) you wish to link, and click the link button (as shown below).

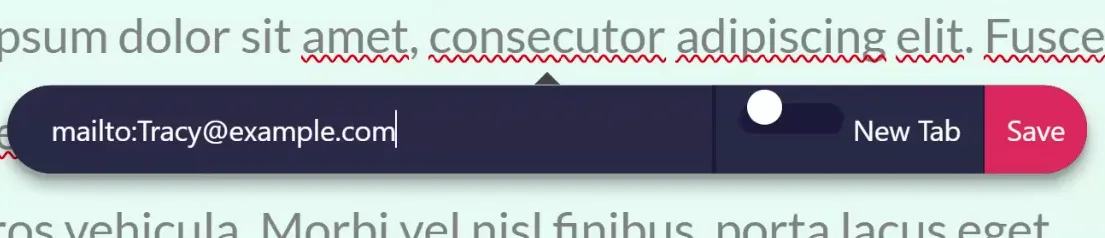
Type "mailto:" followed by the email address you want the email to be sent to (as shown below). If your email address were [email protected], the URL would be mailto:[email protected]

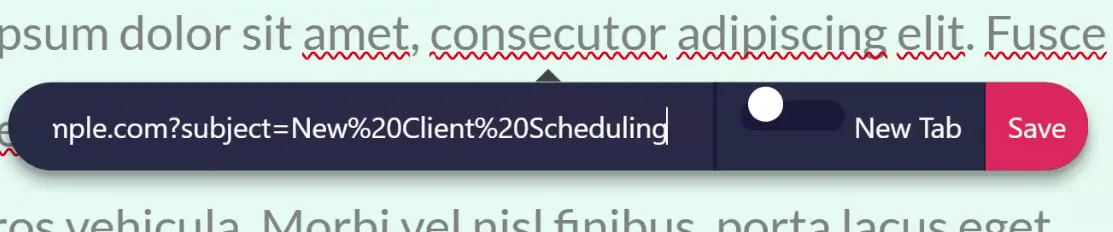
If you want to pre-fill the subject line, add "?subject=" followed by the subject line text after the email address (as shown below). But keep in mind, spaces need to be replaced with %20. For example, if I want the subject to be "New Client Scheduling", the URL should now be: mailto:[email protected]?subject=New%20Client%20Scheduling

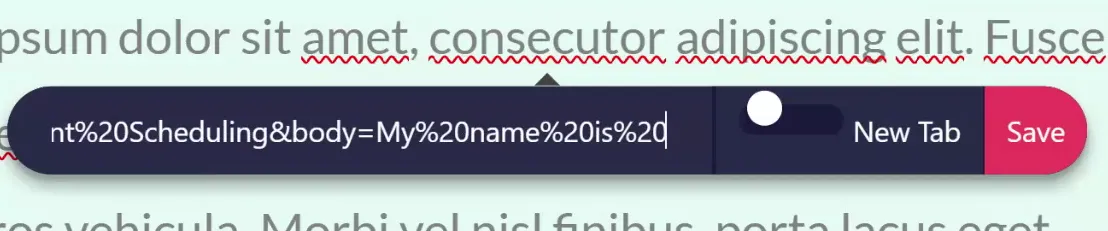
Finally, if you want to pre-fill the message body, add "&body=" followed by the message text after the subject line. You will need to replace spaces with %20 in the message text as well (as shown below).

Once you have added the desired email address, subject line, and message body (if applicable), make sure to test the link in preview mode to ensure that it opens the email client with the correct pre-filled information before you hit Publish.