Using the Course Builder
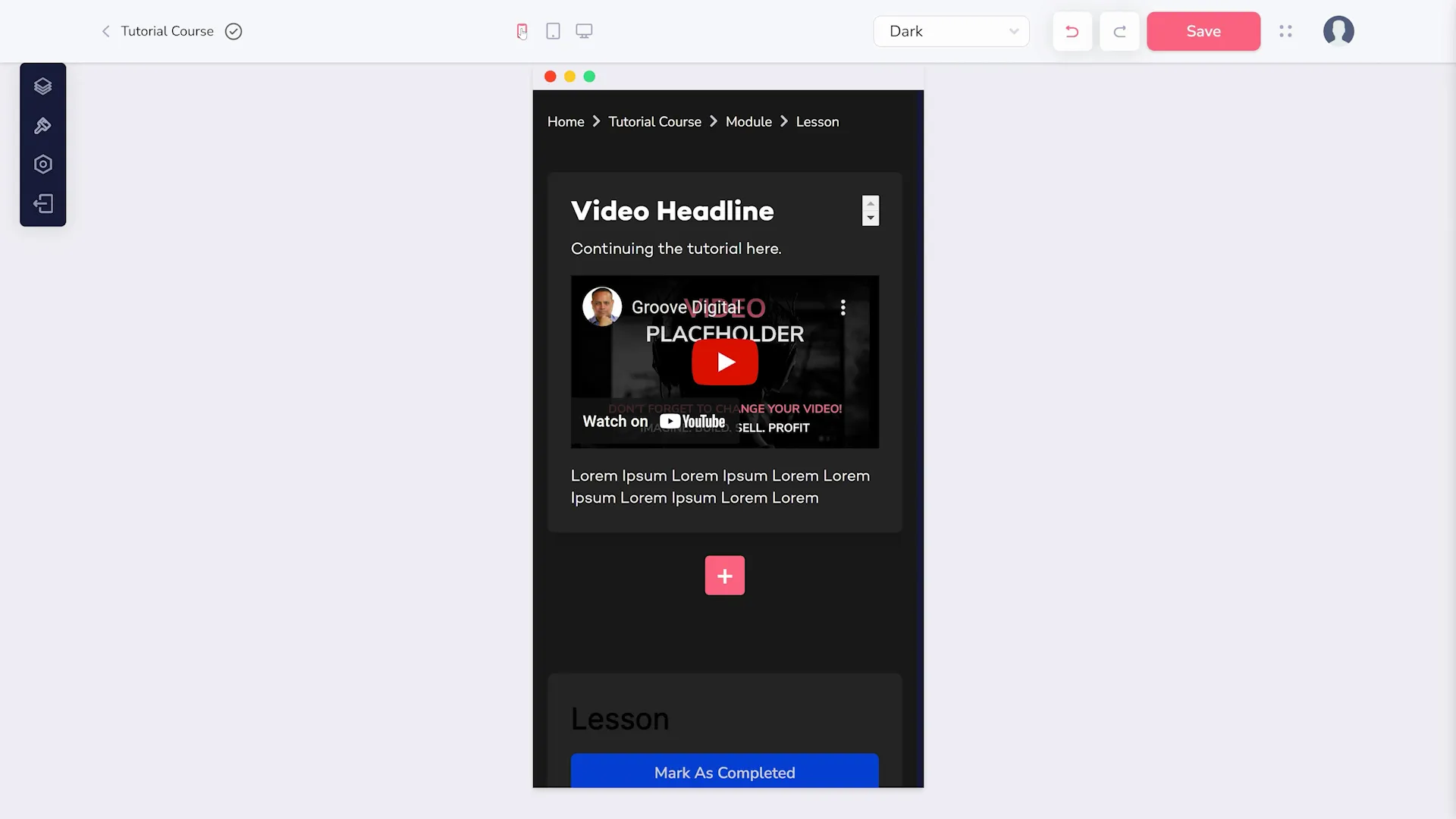
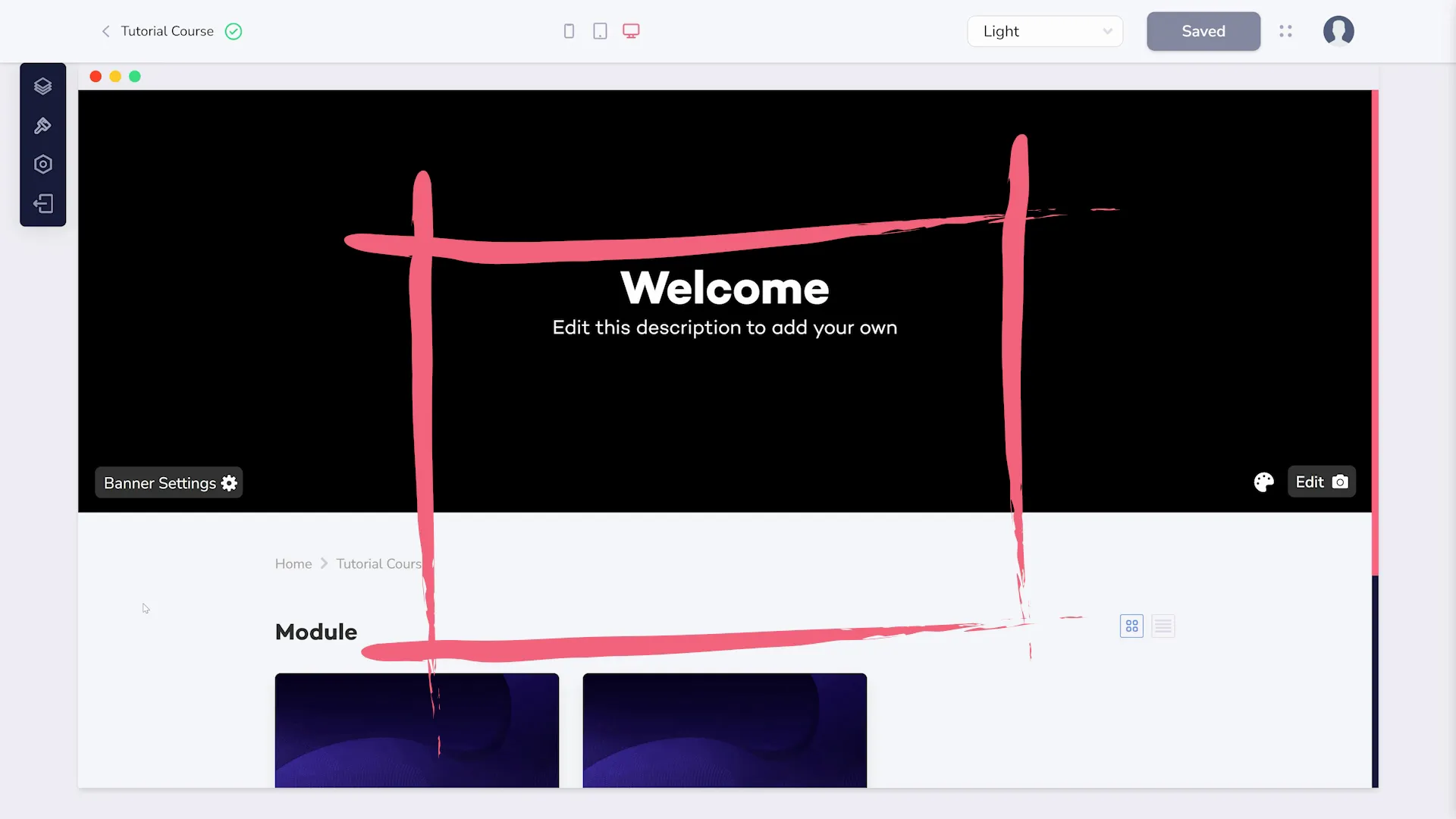
The course builder has three important areas. First is the sidebar, where you can customize and change settings (pointed out below).

Next is the canvas where you build and view your course (shown in the center below).

Finally is the header, where you can change the view and, importantly, save your changes (shown below).

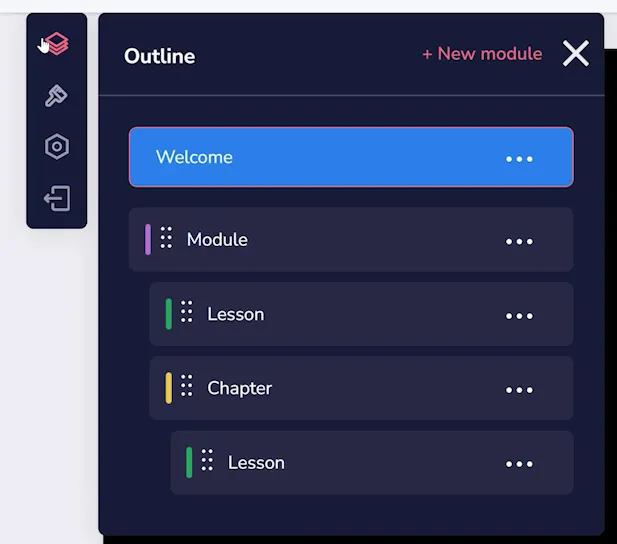
The sidebar has four sections, starting with the Outline which allows you to structure your course and add lessons.

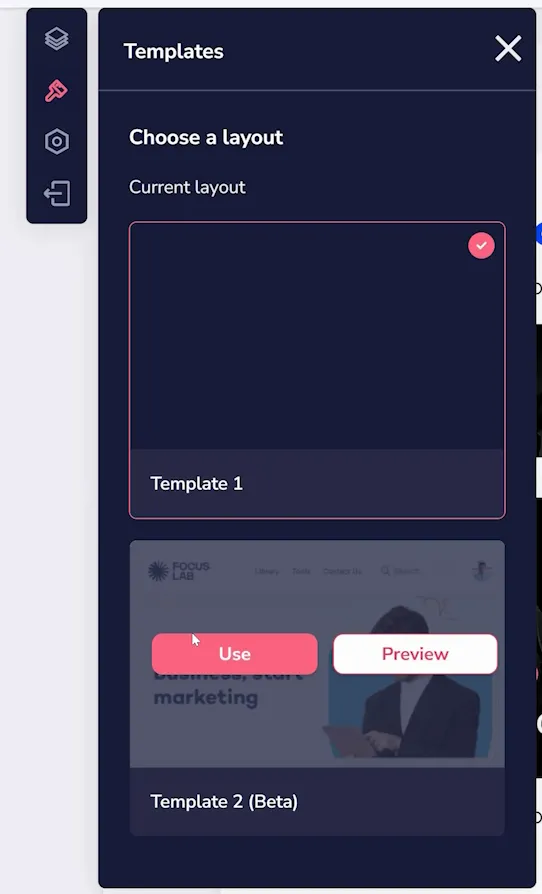
Templates gives you choices between available layouts (as shown below).

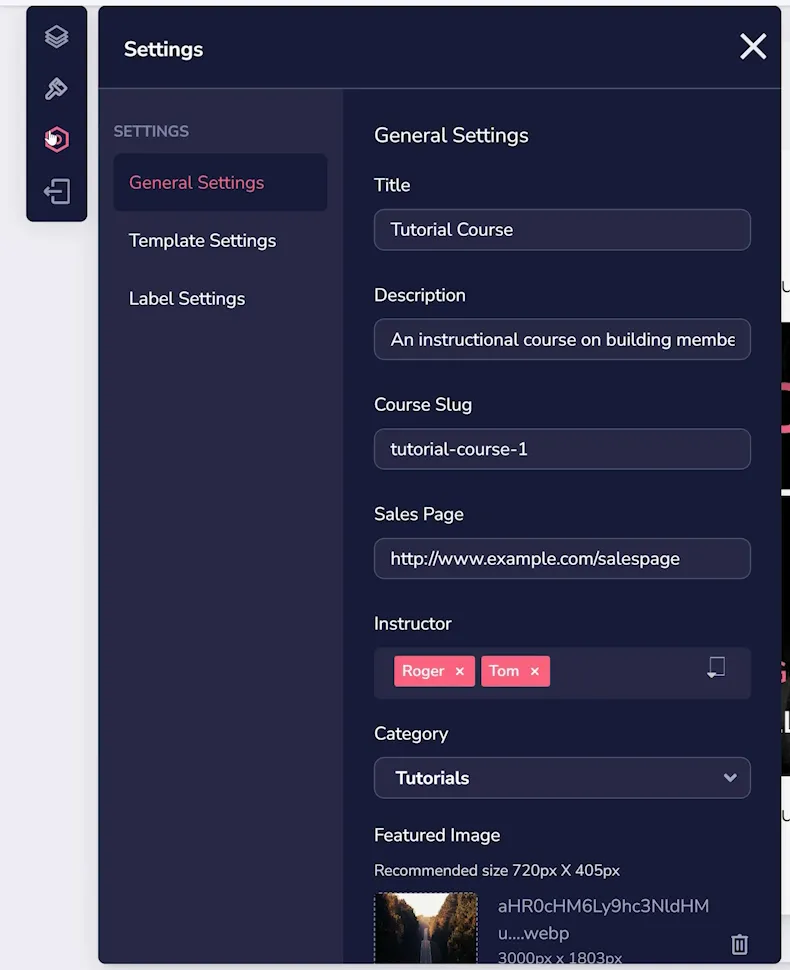
The Settings option has a few additional menus. One for general settings regarding your course (as shown below).

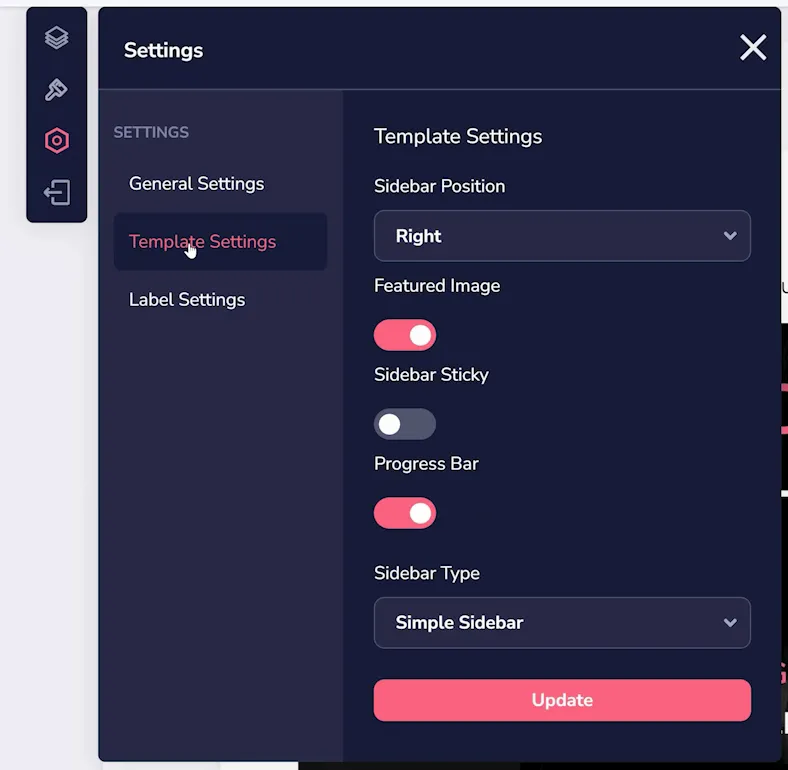
Next are template options such as positioning and elements you want visible (as shown below).

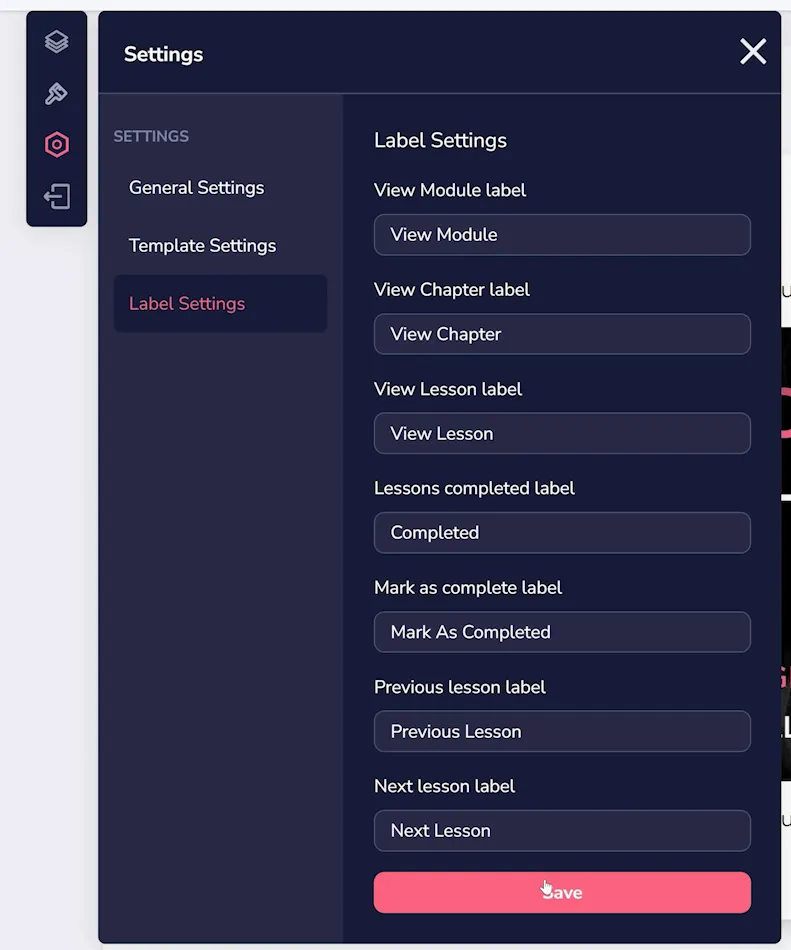
The Label Settings allow you to customize things like button text (shown below).

Finally, at the bottom of the sidebar is the Back button which returns you to your GrooveMember dashboard.
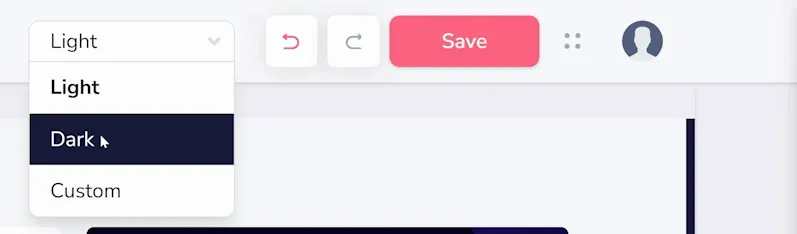
Any time you change something in the sidebar, your your changes are shown instantly in the canvas. Similarly, if you use the dropdown in the upper right (shown below) to change the colors of your course, those changes will immediately appear in the canvas.

If you like your changes, you can click to Save them. However, before you do so, it is important to use the three device icons at the top center so you can preview the course as if on mobile (as shown below), tablet, or desktop.